Blazorise, an open-source system, has evolved into a comprehensive Blazor UI component library offering state-of-the-art solutions for startups and enterprises. The Blazorise team is committed to staying ahead of the curve by keeping up with the latest technological developments daily.
Our main goal is to raise the bar for web development, pushing the industry forward and encouraging others to evolve and change their thinking. It aims to identify and promote better alternatives whenever they are available and help shape the future of web development positively and positively and impactfully.
Why Blazorise?
Blazorise’s development process is efficient and effective, saving you time and money in the long run. With Blazorise, there's no need to worry about bloat. We create only the code required for the website or application without unnecessary extras. This approach ensures your website or application runs smoothly and quickly without excess baggage. When developing an application from scratch, it's essential to ensure that it reflects your unique brand, is easily maintainable and is responsive on any device, correct?
Now you might be wondering why to use Blazorise over other UI libraries...
Multiple CSS framework
Blazorise provides developers with a comprehensive set of UI components, styles, and utilities that help them create modern, responsive, and highly customizable web applications. Blazorise is highly flexible and extensible. It works with different CSS frameworks, like Bootstrap, Tailwind, or Bulma, making it an excellent choice for developers looking to build web applications quickly and efficiently.
With the multitude of CSS frameworks available, developers are often faced with choosing the right one for their projects. To make things easier, some projects allow developers to select multiple CSS frameworks.
This approach can be beneficial for several reasons. First, developers can choose the framework best suits their skills and experience. Some developers may be more familiar with specific frameworks than others. Allowing them to choose from CSS frameworks can help them feel more comfortable and confident in their work. Allowing multiple CSS frameworks can also provide more flexibility and customization options. Different frameworks may have different strengths and weaknesses, and allowing developers to mix and match can lead to more tailored and unique designs.

Simple Syntax
In the context of Blazorise, simple syntax without prefixes means that the framework's syntax does not require a prefix before each element, such as LibButton, commonly used in other frameworks.
This syntax approach makes the code more concise, clean, and easy to understand by avoiding unnecessary characters. The Blazorise syntax also allows for easy extension, meaning developers can customize and add their syntax and components to the framework.
The goal of Blazorise syntax without prefixes is to be:
Easy to write
Easy to read
Extendable
Overall, the simplicity of the Blazorise syntax makes it an ideal choice for developers who prioritize ease of use and readability. It allows them to focus more on the functionality of their code rather than spending time writing complicated syntax.
Blazorise uses utilities instead of CSS class names
Traditionally, CSS class names are used to style and customize HTML elements. Developers assign classes to elements, then use CSS rules to style them based on their assigned classes. However, this approach can be error-prone, relying on developers correctly typing the class names and remembering which classes are available for which elements.
Blazorise addresses this issue using strongly typed utilities instead of CSS class names. Instead of assigning a class name to an element, developers use a strongly typed utility to set the element's attributes. For example, instead of using the CSS class name "btn" to style a button element, developers can use the Blazorise Button component and set its Color attribute to a strongly typed value like Color.Primary or Color.Secondary.
<Button Color="Color.Primary">
Click Me!
</Button>
This approach has several advantages. Firstly, it is less error-prone, as developers do not need to remember or type out class names. Secondly, it is more maintainable, as changes to the available attributes can be made in a single location rather than scattered throughout the codebase. Finally, it is more expressive, as the strongly typed utilities can be easily understood and documented, making it easier for new developers to understand the code.
Fluent Syntax for Chaining Rules
In addition to the strongly typed utility classes, Blazorise provides a fluent syntax for chaining multiple rules together. This allows developers to create more complex rules for their components in a more concise and readable manner.
For example, to define different margins for a component based on screen size, developers can use the Margin utility class and chain multiple rules together using fluent syntax. Here's an example:
<Button Margin="Margin.Is2.OnDesktop.Is4.OnMobile">
Click me!
</Button>
In this example, the Margin utility class is used to set the margin of the <Button> component. The Is2 rule sets the margin to 2 on all sides by default, while the OnDesktop the rule modifies the margin to 4 on desktop-sized screens and the OnMobile the rule modifies the margin to 4 on mobile-sized screens.
Developers can use fluent syntax and strongly typed utility classes to create more flexible and expressive components that adapt to different screen sizes and device types. This approach makes it easier to maintain and scale applications over time.
Wide Range of Components
Blazorise offers many premium web components that meet various web development needs. Every Blazorise component is carefully crafted to provide the best possible user experience, with performance and responsiveness at the forefront. Blazorise's commitment to performance and sound design is a source of particular pride.
Blazorise components are tailored to ensure users enjoy an optimal experience while reducing usage costs. Its focus on performance and design sets us apart from our competition and ensures that our components always deliver exceptional results. Choose Blazorise for your next web development project and discover the difference for yourself.

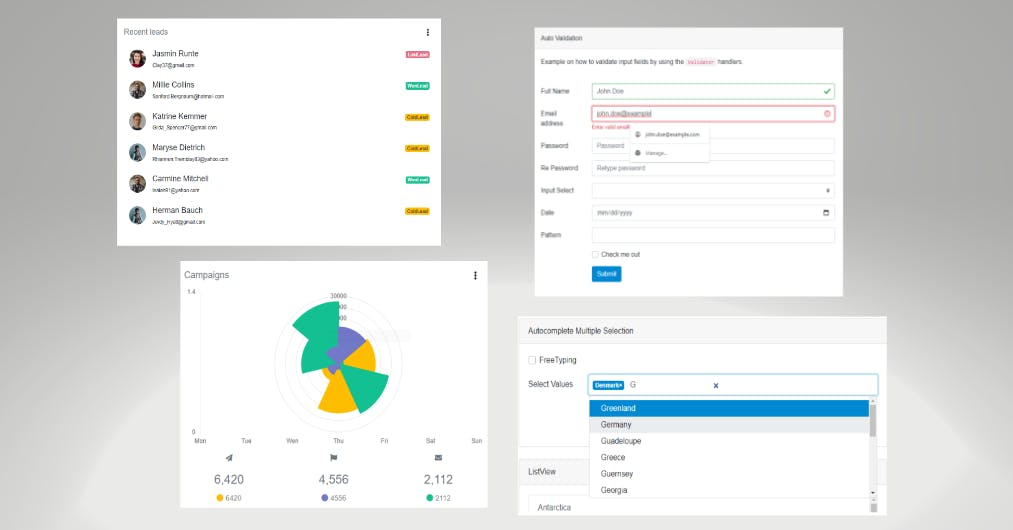
Among the many components that Blazorise provides, some stand out in terms of their ease of use and flexibility.
The DataGrid component is powerful and flexible, allowing developers to display and manipulate tabular data. It supports advanced features such as sorting, filtering, paging, and virtual scrolling, which makes it easy to handle large datasets.
The DatePicker component is another valuable UI component that allows users to select a date from a calendar control. It supports different date formats and localization, which makes it easy to handle other date formats across different cultures.
The Validation components provide simple form validation for Blazorise input components. This system is built from the ground up to support various validation scenarios, such as data annotation, validation handler methods, and regex patterns. It also promotes async validation, which can validate a field by calling an external API.
The Autocomplete component is designed to efficiently manage the loading and querying of extensive datasets. It takes on the appearance of a textbox and offers users suggestions as they input their queries. It also includes various features, such as data binding, filtering, customizable UI, accessibility, validation options, and localization customization.
The Button component is essential for developers to create buttons with various styles, shapes, and sizes. It is a simple yet important component widely used in many web applications.
The Modal component is a highly customizable UI component that displays content in a pop-up window that overlays the current page. Developers can control its appearance and behavior to create a unique user experience.
Finally, the Chart component is an advanced component that provides a powerful way to visualize data using different chart types such as bar, line, pie, and doughnut. It supports other data sources and various customization options, making building interactive and engaging data visualizations easy.
Why would a library of UI components matter to me?
By utilizing pre-built components, you can speed up your coding process and spend more time developing the functionality of your application. Instead of spending hours writing code for common elements, you can focus on the more critical aspects of your project, resulting in a higher-quality end product. The development process involves writing code, problem-solving, debugging, and continuously creating new features. By incorporating libraries into your design process, you can simplify these steps and reduce the time and effort required, providing you with more time to dedicate to developing your application.
A Growing Community-Driven Framework with Exciting Plans for the Future
Blazorise's development team is dedicated to constantly improving the framework by adding new features, capabilities, and bug fixes. They work tirelessly to ensure that Blazorise stays up-to-date with the latest web technologies, making it easier for developers to build modern web applications. However, it's not just the developers who are driving the progress of Blazorise - the community members are also playing a crucial role in its growth.
Community members are actively contributing to the development of Blazorise by reporting bugs, proposing new features, and even contributing code to the framework. This community-driven approach has helped Blazorise overgrow in popularity and functionality.
Blazorise has big plans for the future. The team constantly explores new ways to improve the framework and make it more versatile and powerful. They hope that more and more companies and individuals will recognize Blazorise's potential and join the community to contribute to its development.
Blazorise is an innovative project constantly evolving to meet modern web development needs. With its strong community support and dedicated development team, it is poised to become a significant player in the web development space.
Whether creating a simple website or a complex application, Blazorise has got you covered!